您当前的位置:首页 > 学无止境 > 个人笔记网站首页个人笔记
多说通用代码最近访客、评论框使用方法
发布时间:2016-10-08编辑:MAOLAI阅读()
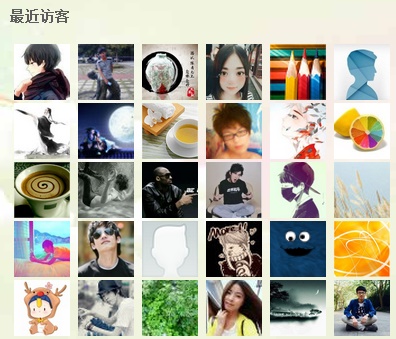
多说【最近访客】JS插件可以显示近期访问过你的博客并且已经使用向多说授权过的社交网络账号登录的用户头像,效果如下图所示。

最近访客JS插件添加如下,而在每个页面中,如果使用多个多说控件,只需要添加一次多说js。
<!--多说js加载开始,一个页面只需要加载一次 -->
<script type="text/javascript">
var duoshuoQuery = {short_name:"time520"};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = 'http://static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!--多说js加载结束,一个页面只需要加载一次 -->
<ul class="ds-recent-visitors" data-num-items="66" data-avatar-size="56" ></ul>
其中,<ul class="ds-recent-visitors"></ul>代码是必须的。上面的data-num-items="66"表示显示66个最近访客。data-avatar-size="56"表示访客头像宽高都为56像素,即头像的大小。而“time520”表示你注册多说填写资料时的二级域名,请改为您多说二级域名。
多说评论框使用方法如下图,多数使用在文章内容评论或网站留言。

<!-- 多说评论框 start -->
<div class="ds-thread" data-thread-key="请将此处替换成文章在你的站点中的ID" data-title="请替换成文章的标题" data-url="请替换成文章的网址"></div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
var duoshuoQuery = {short_name:"你多数的二级域名"};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->
调整容器的CSS样式,可以在http://lmlblog.duoshuo.com/admin/settings/进行设置。
更详细请登录多说帮助及说明文档中心(http://dev.duoshuo.com/docs/)。
如果本文对你有帮助,欢迎打赏作者
关键字词:多说
上一篇:本站个人博客模板下载分享
相关文章
-
无相关信息
 支付宝扫码打赏
支付宝扫码打赏 微信扫码打赏
微信扫码打赏