一、设置背景
盒模型的尺寸可以通过两种方式实现可见性,一种就是之前的边框,还有一种就是背景。
CSS 背景设置的样式表如下:
| 属性 | 值 | 说明 | CSS 版本 |
| background-color | 颜色 | 背景的颜色 | 1 |
| background-image | none 或 url | 背景的图片 | 1/3 |
| background-repeat | 样式名称 | 背景图片的样式 | 1/3 |
| background-size | 长度值或其他 | 背景图像的尺寸 | 3 |
| background-position | 位置坐标 | 背景图像的位置 | 1 |
| background-attachment | 滚动方式 | 背景图片的滚动 | 1/3 |
| background-clip | 裁剪方式 | 背景图片的裁剪 | 3 |
| background-origin | 位置坐标 | 背景图片起始点 | 3 |
| background | 复合值 | 背景图片简写方式 | 1 |
1、background-color
| 值 | 说明 | CSS 版本 |
| 颜色 | 设置背景颜色为指定色 | 1 |
| transparent | 设置背景颜色为透明色 | 1 |
div {background-color: silver;}解释:设置元素的背景颜色。属性值是颜色值。
div b {background-color: transparent;}
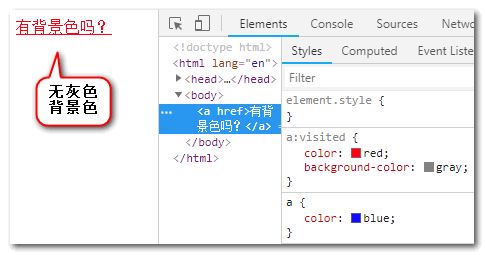
解释:默认值为 transparent,为透明的意思。这样内部的元素就会继承的背景色。一般来说这个属性使用频率很低,原因是不需要改变色彩时就默认,需要改变色彩时又是颜色值。
body {background-color: silver;}
解释:在元素下可以设置整个页面的背景色。

2、background-image
| 值 | 说明 | CSS 版本 |
| none | 取消背景图片的设置 | 1 |
| url | 通过 URL 设置背景图片 | 1 |
body {background-image: url(loading.gif);}
解释:url 里面是图片的路径,设置整个页面以这个图片为背景,如果图片不足以覆盖,则复制扩展。
div {background-image: none;}
解释:如果多个div批量设置了背景,而其中某一个不需要背景,可以单独设置 none值取消背景。
在 CSS3 中,背景图片还设置了比如线性、放射性等渐变方式。但由于支持度的问题,比如 IE9 尚未支持。
3、background-repeat
| 值 | 说明 | CSS 版本 |
| repeat-x | 水平方向平铺图像 | 1 |
| repeat-y | 垂直方向平铺图像 | 1 |
| repeat | 水平和垂直方向同时平铺图像 | 1 |
| no-repeat | 禁止平铺图像 | 1 |
body {background-image: url(loading.gif);background-repeat: no-repeat;}
解释:让背景图片只显示一个,不平铺。CSS3 还提供了两个值,由于支持度不佳,这里忽略。
4、background-position
| 值 | 说明 | CSS 版本 |
| top | 将背景图片定位到元素顶部 | 1 |
| left | 将背景图片定位到元素左部 | 1 |
| right | 将背景图片定位到元素右部 | 1 |
| bottom | 将背景图片定位到元素底部 | 1 |
| center | 将背景图片定位到元素中部 | 1 |
| 长度值 | 使用长度值偏移图片的位置 | 1 |
| 百分数 | 使用百分数偏移图片的位置 | 1 |
body {background-image: url(loading.gif);background-repeat: no-repeat;background-position: top;}
解释:将背景图片置于页面上方,如果想置于左上方则值为:top left。
body {
background-image: url(loading.gif);
background-repeat: no-repeat;
background-position: 20px 20px;}
解释:使用长度值或百分数,第一值表示左边,第二个值表示上边。
5、background-size
| 值 | 说明 | CSS 版本 |
| auto | 默认值,图像以本尺寸显示 | 3 |
| cover | 等比例缩放图像,使图像至少覆盖容器,但有可能超出容器 | 3 |
| contain | 等比例缩放图像,使其宽度、高度中较大者与容器横向或纵向重合 | 3 |
| 长度值 | CSS 长度值,比如 px、em | 3 |
| 百分数 | 比如:100% | 3 |
body {
background-image: url(loading.gif);
background-size: cover;}
解释:使用 cover 相当于 100%,全屏铺面一张大图,这个值非常实用。在等比例放大缩小的过程中,可能会有背景超出,当然,这点无伤大雅。
div {
background-image: url(loading.gif);
background-size: contain;}
解释:使用 contain 表示,尽可能让图片完整的显示在元素内。
body {
background-image: url(loading.gif);
background-size: 240px 240px;}
解释:长度值的用法,分别表示长和高。
6、background-attachment
| 值 | 说明 | CSS 版本 |
| scroll | 默认值,背景固定在元素上,不会随着内容一起滚动 | 1 |
| fixed | 背景固定在视窗上,内容滚动时背景不动 | 1 |
body {
background-image: url(loading.gif);
background-attachment: fixed;}
解释:fixed 属性会导致背景产生水印效果,拖动滚动条而背景不动。
7、background-origin
| 值 | 说明 | CSS 版本 |
| border-box | 在元素盒子内部绘制背景 | 3 |
| padding-box | 在内边距盒子内部绘制背景 | 3 |
| content-box | 在内容盒子内部绘制背景 | 3 |
div {
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url(img.png);
background-repeat: no-repeat;
background-origin: content-box;}
解释:设置背景起始位置。
8、background-clip
| 值 | 说明 | CSS 版本 |
| border-box | 在元素盒子内部裁剪背景 | 3 |
| padding-box | 在内边距盒子内部裁剪背景 | 3 |
| content-box | 在内容黑子内部裁剪背景 | 3 |
div {width: 400px;height: 300px;border: 10px dashed red;padding: 50px;
background-image: url(img.png);
background-repeat: no-repeat;
background-origin: border-box;
background-clip: padding-box;}
解释:在内边距盒子内部裁剪背景。
9、background
div {
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background: silver url(img.png) no-repeat scroll left top/100% border-box content-box;}
解释:完整的简写顺序如下:
[background-color]
[background-image]
[background-repeat]
[background-attachment]
[background-position] / [ background-size]
[background-origin]
[background-clip];


评论