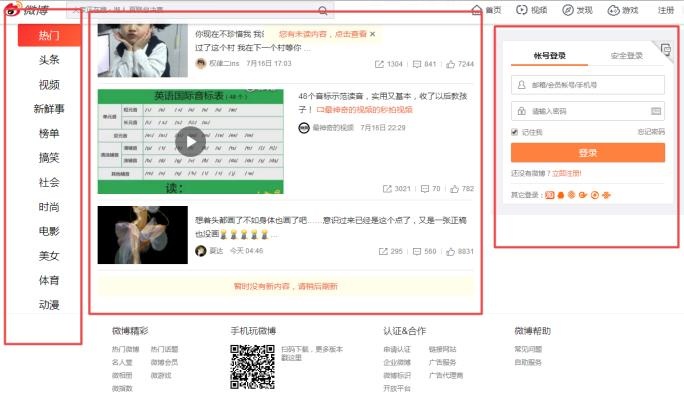
现在很多网站都有侧栏跟随的效果,如网站主体内容有两栏或三栏的时候,当内容栏页面很长,而侧栏(左/右)太短空白,很不美观。而使用侧边栏跟随固定浮动的效果(常见有相关推荐、文章推荐、热门文章、广告推广、左侧导航栏等),可提高网站阅读量、文章的点击率等。最常见的就是新浪微博主页(https://weibo.com/)左右两栏的固定跟随滚动条(即左右侧边栏固定,中间页面滚动)。

网页侧栏滚动到页面顶端以后就固定在那个位置,不再跟随滚动条而滚动。侧栏与内容栏一样长还好,过长可通过jQuery实现侧边栏跟随浏览器滚动固定显示。
1、javascript实现侧边栏固定中间内容滚动代码,如下(添加到网站头部或底部修改即可。为了减少js文件引用,也可以将它放到JS文件中),这里只是设置单独滚动某个模块效果:
<script>
jQuery(document).ready(function($){
$.fn.smartFloat = function() {
var position = function(element) {
var top = element.position().top, pos = element.css("position");
$(window).scroll(function() {
var scrolls = $(this).scrollTop();
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.css({
position: "fixed",
top: 0
});
} else {
element.css({
top: scrolls
});
}
}else {
element.css({
position: "absolute",
top: top
});
}
});
};
return $(this).each(function() {
position($(this));
});
};
//将下面引号中的替换成你网站侧栏模块的id或者class选择器名称,如"#sidebar",".sidebar"
$(".lmlblog-member-left").smartFloat();
});
</script>
简单实用的侧边栏悬浮特效代码,效果显示如新浪微博主页、点击浏览这里的
http://www.bokequ.com/blog/sikongqi/
2、还有一种就是漂浮的效果,即侧边栏随窗口滚动(滑动效果)
<script type="text/javascript">
jQuery(document).ready(function($){
//将下面.lmlblog-member-left替换成你网站侧栏模块的id或者class选择器名称,如"#sidebar",".sidebar"
var $sidebar = $(".lmlblog-member-left"),
$window = $(window),
offset = $sidebar.offset(),
topPadding = 50;
$window.scroll(function() {
if ($window.scrollTop() > offset.top) {
$sidebar.stop().animate({
marginTop: $window.scrollTop() - offset.top + topPadding
});
} else {
$sidebar.stop().animate({
marginTop: 0
});
}
});
});
</script>
侧边栏悬浮“滑动”http://www.bokequ.com/blog/sikongqi/2.html
侧边栏跟随页面滚动实现的方法很多,这里介绍第一种侧边栏固定,中间滚动效果是比较常见的。
更多JS+CSS侧边栏跟随浏览器滚动效果、jQuery实现侧边栏跟随浏览器滚动显示、jQuery左右侧边栏固定中间滚动代码、侧边栏浮动jquery特效代码,欢迎分享。


评论