一. 超链接的属性
<a>元素属于文本元素,有一些私有属性或者叫局部属性。那么,相对应的还有通用属性或叫做全局属性。
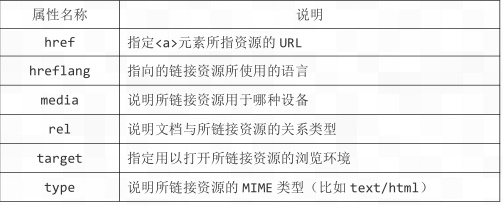
| href | 指定<a>元素所指资源的 URL |
| hreflang | 指向的链接资源所使用的语言 |
| media | 说明所链接资源用于哪种设备 |
| rel | 说明文档与所链接资源的关系类型 |
| target | 指定用以打开所链接资源的浏览环境 |
| type | 说明所链接资源的 MIME 类型(比如 text/html) |

在这几个属性当中,只有 href 和 target 一般比较常用,而 href 是必须要用的。其他几个属性,在<a>元素使用较少。
1.href 属性
<a href="http://www.bokequ.com">MAOLAI博客</a>
解释:href 是必须属性,否则<a>元素就变成空元素了。如果属性值是 http://开头的 URL,意味着点击跳转到指定的外部网站。
2.target 属性
<a href="http://www.bokequ.com" target="_blank">个人博客</a>
解释:target 属性告诉浏览器希望将所链接的资源显示在哪里。
属性名称说明
_blank 在新窗口或标签页中打开文档
_parent 在父窗框组(frameset)中打开文档
_self 在当前窗口打开文档(默认)
_top 在顶层窗口打开文档
这四种最常用的是_blank,新建一个窗口。而_self 是默认,当前窗口打开。_parent和_top 是基于框架页面的,分别表示在父窗口打开和在整个窗口打开。而 HTML5 中,框架基本被废弃,只能使用<iframe>元素,且以后大量结合 JavaScript 和 PHP 等语言配合,框架用的就很少了。
二. 相对与绝对路径
所谓相对路径,就是相对于链接页面而言的另一个页面的路径。而绝对路径,就是直接从 file:///磁盘符开始的完整路径。我们在同一个目录下做上两个页面,其中一个页面链接到另一个页面。
1. 绝对路径
<a href="file:///D:/cms建站/wordpress博客/web/index.html">index</a>
解释:首先是 file:///开头,然后是磁盘符,然后是一个个的目录层次,找到相应文件。这种方式最致命的问题是,当整个目录转移到另外的盘符或其他电脑时,目录结构一旦出现任何变化,链接当即失效。
2. 相对路径
<a href="index.html">index</a>
解释:相对路径的条件是必须文件都在一个磁盘或目录下,如果是在同一个目录下,直接属性值就是被链接的文件名.后缀名。如果在同一个主目录下,有多个子目录层次,那就需要使用目录结构语法。
3. 目录语法
同一个目录:index.html 或./index.html;
在子目录:xxx/index.html;
在孙子目录:xxx/xxx/index.html;
在父目录:../index.html;
在爷爷目录:../../index.html;
三. 锚点设置
超链接也可用来将同一个文档中的另一个元素移入视野。通过属性 id 或 name 实现锚点定位。
//链接 <a href="#1">网站建设</a> <a href="#2">前端技术</a> <a href="#3">网络营销</a>
//锚点 <a name="1"></a> <a id="3"></a>


评论