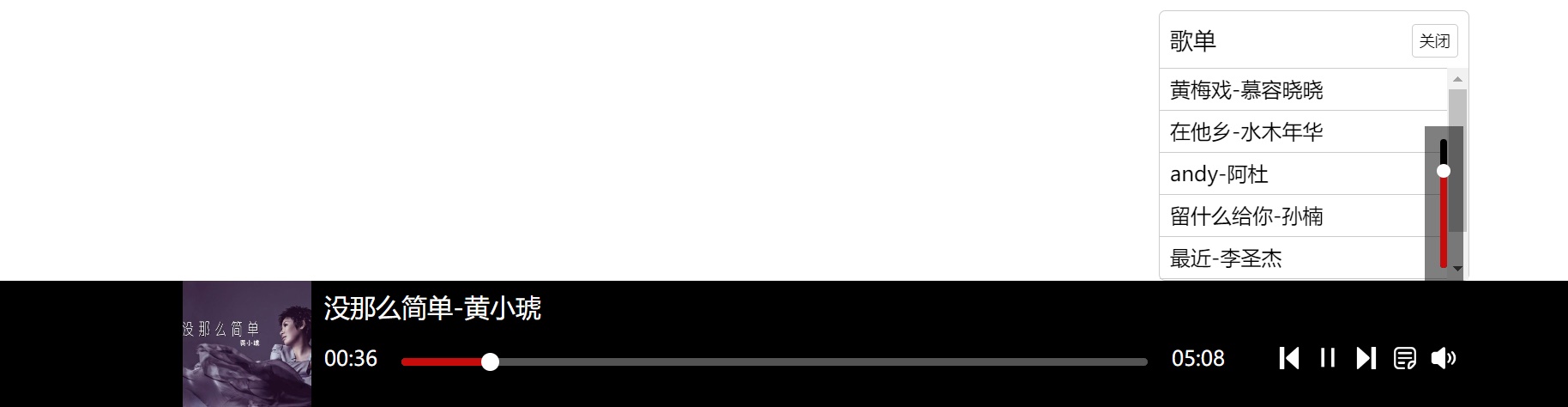
html5网页底部mp3音乐播放器代码.悬浮在网页底部的html5 mp3音乐播放器,支持列表歌曲选择和多首歌随机播放,带歌手头像和歌名显示效果。可以添加在个人网站的底部,歌曲可修改继续添加
---在线演示

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html5网页底部音频播放 - bokequ.com</title>
<link rel="stylesheet" type="text/css" href="css/audio.css">
</head>
<body style="height: 999px">
<div class="audio-box">
<div class="audio-container">
<div class="audio-view">
<div class="audio-cover" ></div>
<div class="audio-body">
<h3 class="audio-title">未知歌曲</h3>
<div class="audio-backs">
<div class="audio-this-time">00:00</div>
<div class="audio-count-time">00:00</div>
<div class="audio-setbacks">
<i class="audio-this-setbacks">
<span class="audio-backs-btn"></span>
</i>
<span class="audio-cache-setbacks">
</span>
</div>
</div>
</div>
<div class="audio-btn">
<div class="audio-select">
<div class="audio-prev"></div>
<div class="audio-play"></div>
<div class="audio-next"></div>
<div class="audio-menu"></div>
<div class="audio-volume"></div>
</div>
<div class="audio-set-volume">
<div class="volume-box">
<i><span></span></i>
</div>
</div>
<div class="audio-list">
<div class="audio-list-head">
<p>歌单</p>
<span class="menu-close">关闭</span>
</div>
<ul class="audio-inline">
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/audio.js"></script>
<script type="text/javascript">
$(function(){
var song = [
{
'cover' : 'http://www.bokequ.com/show/yinyue/2/images/huangmeixi.jpg',
'src' : 'http://www.bokequ.com/show/yinyue/3/audio/huangmeixi.mp3',
'title' : '黄梅戏-慕容晓晓'
},
{
'cover' : 'images/shuinian.jpg',
'src' : 'http://img.bokequ.com/music/zaitaxiang.mp3',
'title' : '在他乡-水木年华'
},
{
'cover' : 'http://www.bokequ.com/show/yinyue/2/images/andy.jpg',
'src' : 'http://img.bokequ.com/music/andy.mp3',
'title' : 'andy-阿杜'
},
{
'cover' : 'http://www.bokequ.com/show/yinyue/2/images/3.jpg',
'src' : 'http://img.bokequ.com/music/geini.mp3',
'title' : '留什么给你-孙楠'
},
{
'cover' : 'images/zuijin.jpg',
'src' : 'http://img.bokequ.com/music/zuijin.mp3',
'title' : '最近-李圣杰'
}
];
var audioFn = audioPlay({
song : song,
autoPlay : true //是否立即播放第一首,autoPlay为true且song为空,会alert文本提示并退出
});
/* 向歌单中添加新曲目,第二个参数true为新增后立即播放该曲目,false则不播放 */
audioFn.newSong({
'cover' : 'http://www.bokequ.com/blog/2/images/04.jpg',
'src' : 'http://www.bokequ.com/show/yinyue/2/images/jiandan.mp3',
'title' : '没那么简单-黄小琥'
},false);
/* 暂停播放 */
//audioFn.stopAudio();
/* 开启播放 */
//audioFn.playAudio();
/* 选择歌单中索引为3的曲目(索引是从0开始的),第二个参数true立即播放该曲目,false则不播放 */
//audioFn.selectMenu(3,true);
/* 查看歌单中的曲目 */
//console.log(audioFn.song);
/* 当前播放曲目的对象 */
//console.log(audioFn.audio);
});
</script>
</html>


评论