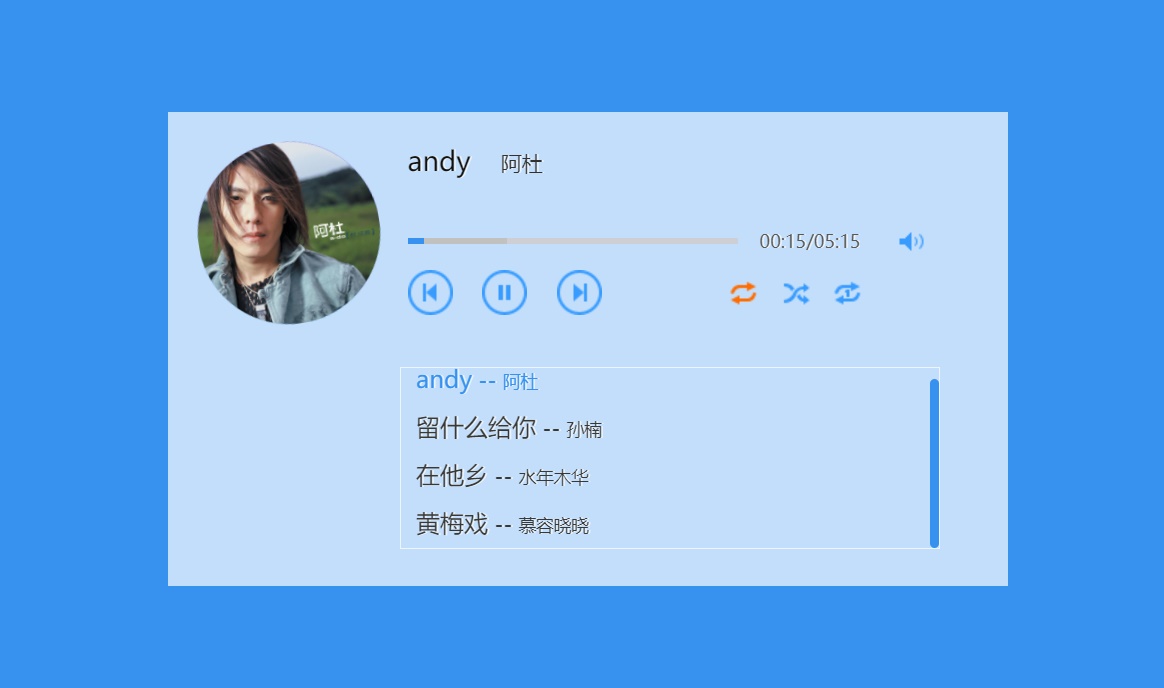
HTML5+CSS3实现列表式音乐播放器特效源码。这是一款简洁的html5网页mp3列表音乐播放器代码,音乐地址加载可能有点慢,请刷新等待或点击播放。
---在线播放
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<link rel="stylesheet" href="src/css/smusic.css"/>
<title>HTML5列表式音乐播放器Music - bokequ.com</title>
</head>
<body>
<div class="grid-music-container f-usn">
<div class="m-music-play-wrap">
<div class="u-cover"></div>
<div class="m-now-info">
<h1 class="u-music-title"><strong>标题</strong><small>歌手</small></h1>
<div class="m-now-controls">
<div class="u-control u-process">
<span class="buffer-process"></span>
<span class="current-process"></span>
</div>
<div class="u-control u-time">00:00/00:00</div>
<div class="u-control u-volume">
<div class="volume-process" data-volume="0.50">
<span class="volume-current"></span>
<span class="volume-bar"></span>
<span class="volume-event"></span>
</div>
<a class="volume-control"></a>
</div>
</div>
<div class="m-play-controls">
<a class="u-play-btn prev" title="上一曲"></a>
<a class="u-play-btn ctrl-play play" title="暂停"></a>
<a class="u-play-btn next" title="下一曲"></a>
<a class="u-play-btn mode mode-list current" title="列表循环"></a>
<a class="u-play-btn mode mode-random" title="随机播放"></a>
<a class="u-play-btn mode mode-single" title="单曲循环"></a>
</div>
</div>
</div>
<div class="f-cb"> </div>
<div class="m-music-list-wrap"></div>
</div>
<script type="text/javascript" src="src/js/smusic.min.js"></script>
<script type="text/javascript">
var musicList = [
{
title : 'andy',
singer : '阿杜',
cover : 'http://www.bokequ.com/show/yinyue/2/images/andy.jpg',
src : 'http://img.bokequ.com/music/andy.mp3'
},
{
title : '留什么给你',
singer : '孙楠',
cover : 'http://www.bokequ.com/show/yinyue/2/images/3.jpg',
src : 'http://img.bokequ.com/music/geini.mp3'
},
{
title : '在他乡',
singer : '水年木华',
cover : 'https://img4.kuwo.cn/star/albumcover/120/93/5/2858315927.jpg',
src : 'http://img.bokequ.com/music/zaitaxiang.mp3'
},
{
title : '黄梅戏',
singer : '慕容晓晓',
cover : 'http://www.bokequ.com/show/yinyue/2/images/huangmeixi.jpg',
src : 'http://www.bokequ.com/show/yinyue/3/audio/huangmeixi.mp3'
}
];
new SMusic({
musicList:musicList
});
</script>
</body>
</html>


评论