帝国cms如何在内容页添加代码高亮?,帝国CMS文章内容页添加代码如何高亮显示,如何让帝国cms前台代码高亮显示或变色显示,帝国cms后台文章编辑器用的是ckeditor-5,但是没有代码高亮,更换百度编辑器也有点儿问题,就是在文章再次编辑的时候,html代码会出错。以下是通过引用js+css文件实现代码高亮。

1.下载SyntaxHighlighter.zip压缩包,上传解压到网站根目录。可以根据个人爱好修改文件名、上传位置路径。帝国cms内容页插入代码高亮显示文件下载地址
链接: https://pan.baidu.com/s/1cG1R21trSiJI5R7gaXkUlQ?pwd=ikyg 提取码: ikyg
2、在你的后台模板-内容模板-管理内容模板-文章内容模板-修改,在头部加入以下代码:

<link href="[!--news.url--]SyntaxHighlighter/shCoreDefault.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="[!--news.url--]SyntaxHighlighter/shCore.js"></script> <script type="text/javascript"> SyntaxHighlighter.all(); </script>
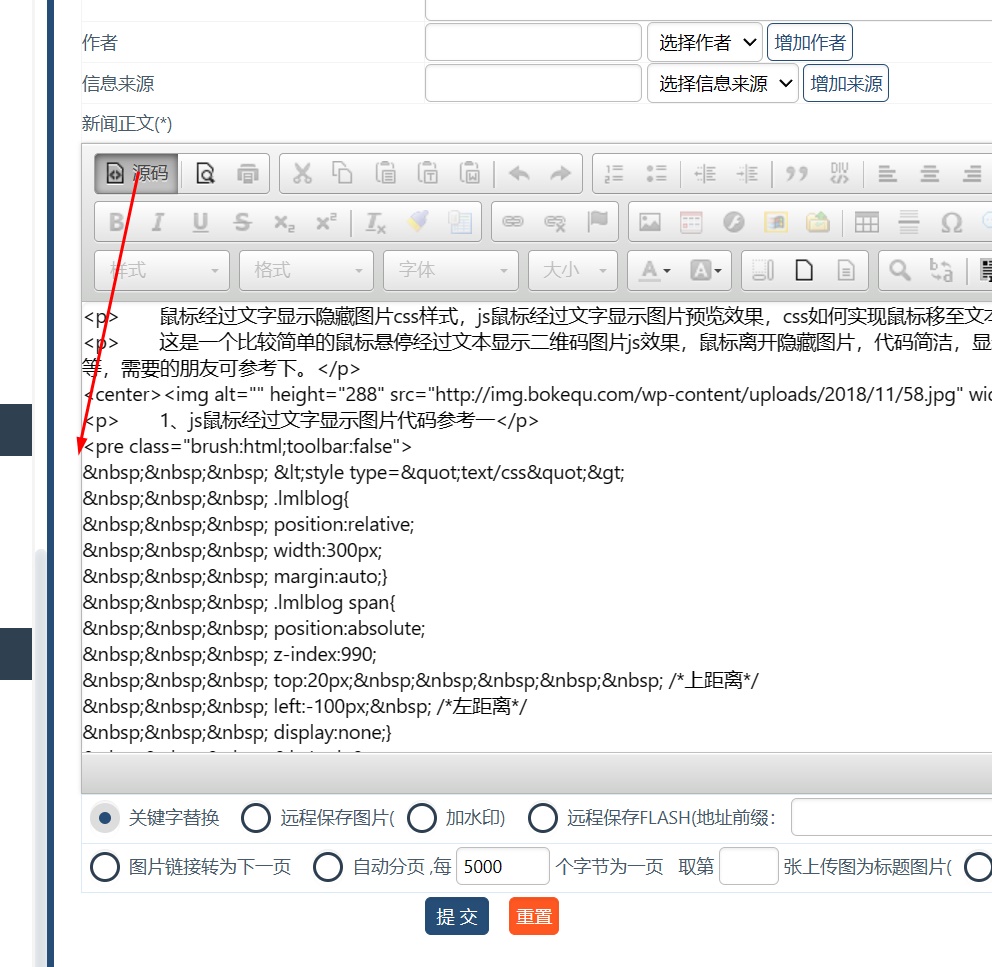
3、在编辑文章时,如果要加入html代码,点击切换到源码,加入
<pre class="brush:html;toolbar:false">这里是显示高亮代码html内容</pre>
也就是每次写文章的时候都要点击一下编辑器右上角的【源码】按钮

如下是所有的代码语言列表
<pre class="brush:as3;toolbar:false">ActionScript3</pre> <pre class="brush:bash;toolbar:false">Bash/Shell</pre> <pre class="brush:css;toolbar:false;">Css</pre> <pre class="brush:cpp;toolbar:false;">C/C++</pre> <pre class="brush:cf;toolbar:false">CodeFunction</pre> <pre class="brush:c#;toolbar:false">C#</pre> <pre class="brush:delphi;toolbar:false">Delphi</pre> <pre class="brush:diff;toolbar:false">Diff</pre> <pre class="brush:erlang;toolbar:false">Erlang</pre> <pre class="brush:groovy;toolbar:false;">Groovy</pre> <pre class="brush:html;toolbar:false">Html</pre> <pre class="brush:java;toolbar:false">Java</pre> <pre class="brush:jfx;toolbar:false">JavaFx</pre> <pre class="brush:js;toolbar:false">javascript</pre> <pre class="brush:pl;toolbar:false">perl</pre> <pre class="brush:php;toolbar:false">php</pre> <pre class="brush:plain;toolbar:false">plainText</pre> <pre class="brush:ps;toolbar:false">PowerShell</pre> <pre class="brush:python;toolbar:false">Python</pre> <pre class="brush:ruby;toolbar:false">Ruby</pre> <pre class="brush:scala;toolbar:false">Scala</pre> <pre class="brush:sql;toolbar:false">Sql</pre> <pre class="brush:vb;toolbar:false">Vb</pre> <pre class="brush:xml;toolbar:false">Xml</pre>
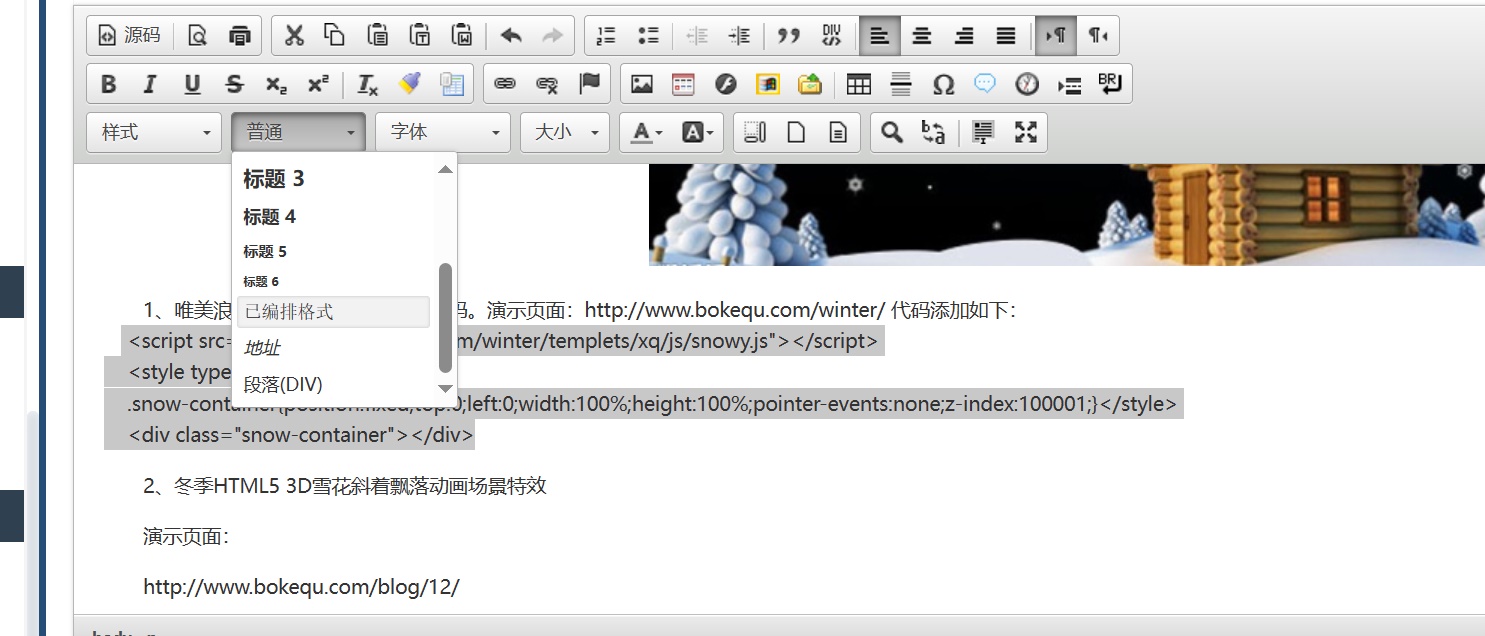
如果嫌麻烦的话,添加下面的js代码到内容页模板底部,网站就用一种编程语言就行了,比如php,在编辑文档时,代码全选,选中“已编排格式”就可以了。

<script>
var paras = document.getElementsBytagName("pre");
for ( var i=0;i<paras.length;i++ ) {
paras[i].setAttribute("class","brush:php;toolbar:false");
}
</script>


评论