HTML5规范指出:使用元素应该完全从元素的语义出发。但是由于历史遗留及用户至上的原则,这种语义会宽松许多。
一、元素名称说明
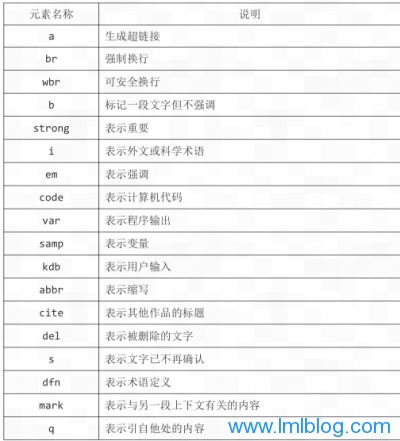
从下图表中我们发现文本元素还是非常多的。但实际上,在现实应用中,真正常用的也就是那么几个,绝大部分是针对英文的。
二. 文本元素解析
1.<b> 表示关键字和产品名称
<b>HTML5</b> 解释:<b>元素实际作用就是加粗。从语义上来看,就是标记一段文字,但并不是特别强调或重要性。比如:一段文本中的某些关键字或者产品的名称。
2.<strong> 表示重要的文字
<strong>HTML5</strong> 解释:<strong>元素实际作用和<b>一样,就是加粗。从语义上来看,就是强调一段重要的文本。
3.<br> 强制换行、<wbr> 安全换行
<br> ABCDE<wbr>FGHIJ<wbr>KLMN. 解释:在任意文本位置键入<br>都会被换行,而在英文单词过长时使用<wbr>

4.<i> 表示外文词汇或科技术语
<i>HTML5</i> 解释:<i>元素实际作用就是倾斜。从语义上来看,表示区分周围内容,并不是特别强调或重要性。
5.<em> 加以强调
<em>HTML5</em> 解释:<em>元素实际作用和i>一样,就是倾斜;从语义上来看,表示对一段文本的强调。
6.<s> 表示不准确或校正
<s>HTML5</s> 解释:<s>元素实际作用就是删除线;从语义上来看,表示不准确的删除。
7.<del> 表示删除文字
<del>HTML5</del> 解释:<del>元素实际作用和s>一样,就是删除线;从语义上来看,表示删除相关文字。
8.<u> 表示给文字加上下划线
<u>HTML5</u> 解释:<u>元素实际作用就是加一条下划线;从语义上来看,并不强调此段文本。
9.<ins> 添加一段文本
<ins>HTML5</ins> 解释:<ins>元素实际作用和<U>一样,加一条下划线;从语义上来看,是添加一段文本,起到强调的作用。
10.<small> 添加小号字体
<small>HTML5</small> 解释:<small>元素实际作用就是将文本放小一号。从语义上来看,用于免责声明和澄清声明。
11.<sub><sup> 添加上标和下标
<sub>html5</sub>
<sup>html5</sup>
解释:<sub>和<sup>元素实际作用就是数学的上标和下标。语义也是如此。
12.<code> 等表示输入和输出
<code>HTML5</code>
<var>HTML5</var>
<samp>HTML5</samp>
<kdb>HTML5</kdb>
解释:<code>表示计算机代码片段;<var>表示编程语言中的变量;<samp>表示程序或计算机的输出;<kdb>表示用户的输入。由于这属于英文范畴的,必须将 lang="en"英语才能体现效果。
13.<abbr> 表示缩写
<abbr>HTML5/abbr> 解释:<abbr>元素没有实际作用;从语义上看,是一段文本的缩写。
14.<dfn> 表示定义术语
<dfn>HTML5</dfn> 解释:<dfn>元素就是一般性的倾斜;从语义上看,表示解释一个词或短语的一段文本。
15.<q> 引用来自他处的内容
<q>HTML5</q> 解释:<q>元素实际作用就是加了一对双引号。从语义上来看,表示引用来自其他地方的内容。
16.<cite> 引用其他作品的标题
<cite>HTML5</cite> 解释:<cite>元素实际作用就是加粗。从语义上来看,表示引用其他作品的标题。
17.<ruby> 语言元素
<ruby>
饕<rp>(</rp><rt>tāo</rt><rp>)</rp>
餮<rp>(</rp><rt>tiè</rt><rp>)</rp>
</ruby>
解释:ruby>用来为非西方语言提供支持。<rp><rt>用来帮助读者掌握表意语言文字正确发音。比如:汉语拼音在文字的上方。但目前 Firefox 还不支持此特性。
18.<bdo>设置文字方向
<bdo dir="rtl">HTML5</bdo>
解释:<bdo>必须使用属性 dir 才可以设置,一共两个值:rtl(从右到左)和 ltr(从左到右)。一般默认是 ltr。还有一个元素也是处理方向的,由于是特殊语言的特殊效果,且主流浏览器大半不支持,忽略。
19.<mark>突出显示文本
<mark>HTML5</mark> 解释:<mark>实际作用就是加上一个黄-色的背景,黑色的字;从语义上来看,与上下文相关而突出的文本,用于记号。
20.<time>表示日期和时间
<time>2015-10-10</time> 解释:<time>元素没有实际作用;从语义上来看,表示日期和时间。
21.<span>表示一般性文本
<span>HTML5 解释:<span>元素没有实际作用;语义上就是表示一段文本,我们经常用它来设置 CSS等操作。


评论