第一步:上传安装主题。(通过wordpress后台上传添加主题后启用。)
第二步:设置菜单。
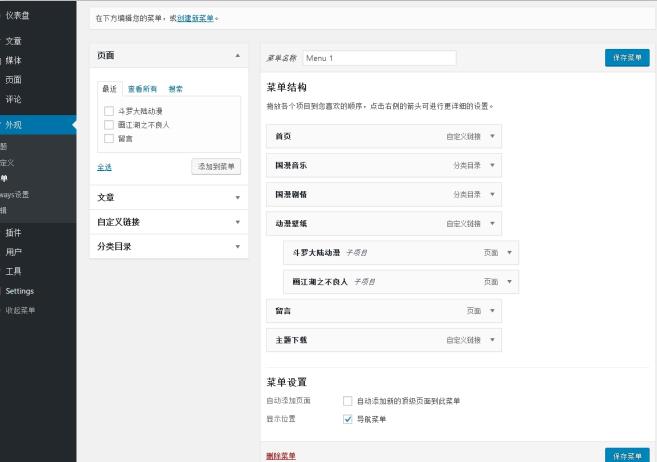
进入 wp 后台找到“外观”-> “菜单”->“创建新菜单”,然后从左侧的页面或者分类目录中选择相应的栏目添加至右边的菜单,然后在下面“菜单设置”中给“导航菜单”打上钩,最后保存菜单即可。如下图:

第三步:主题设置。
进入“外观” -> “主题设置“,填写主题相关的信息。
说明 一: 主题设置中,网站底部小工具的仅留言墙与传统小工具 分别如下图


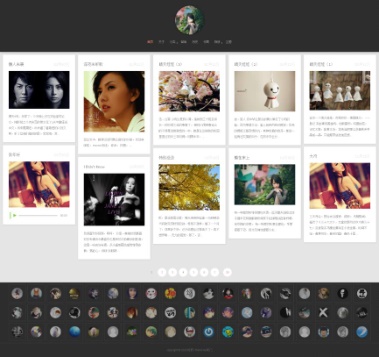
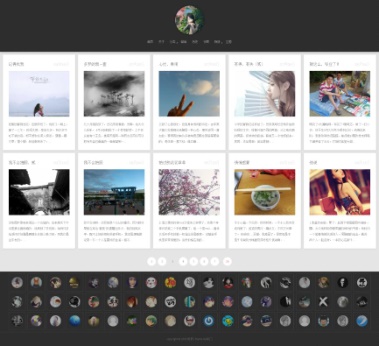
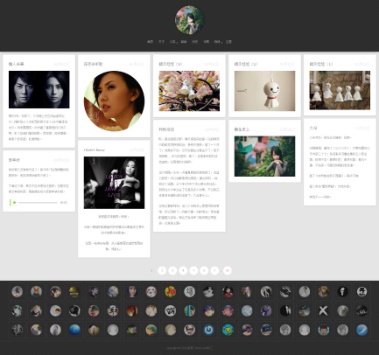
说明二 :三种首页布局方式效果分别如下图:

主题会自动获取文章中第一张图片(原始尺寸),然后将其作为首页文章的封面,图片下方是字数为 155 的文章摘要

主题会自动为每篇文章生成一样尺寸的图片作为首页文章封面,图片下方是字数为 155 的文章摘要

自由布局,显示文章中 more 标签之前的内容(不清楚 more 标签是什么的可执行百度)
说明三 : 主题 设置中 , 首页主体宽度 窄屏效果如下 :
第四步: 页面及文章样式。
主题支持两个相册模板,一个历史模板。
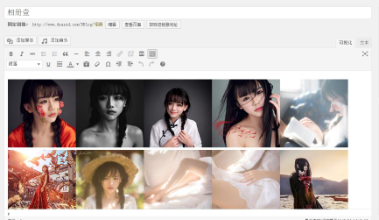
1、相册 1 使用说明:新建页面 -> 选择 album1 模板,然后向其中添加事先准备好的缩略图(60*60)大小,链接到大图具体如图 :
如上图 ,编辑页面,挨个插入大小为 60*60(比例 1:1 都可)的缩略图,然后图片链接时填写大图的地址即可。注意插入缩略图时不要换行。
2、相册 2 使用说明:新建页面 -> 选择 album2 模板,然后向其中直接添加图片即可,不用链接到任何内容。
3、历史模板使用说明:新建页面 -> 选择 archive 模板,不用添加任何内容。
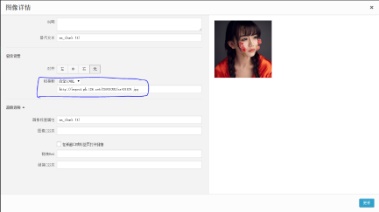
PS:如相册图片要使用网站链接的,点击添加媒体--从URL插入--填写图片地址--链接到(选图像URL)--最后插入至文章。也可以切换到文本使用代码<img src="" alt="" />来批量添加外链图片(图床)。
第五步:其他一些功能说明 。
1、主题支持一个音乐短代码,使用方法[mp3 auto=0]音乐地址[/mp3],其中 auto=1 表示自动播放(文章中的音乐自动播放的前提是 logo 音乐没有自动播放)。
2、在文章中可以使用的个性化标记有 h3,blockquote,ul 等,具体效果可以具体尝试。
3、如主题页面显示文章阅读数,可安装 wp-postviews 插件。
4、另外,背景图片在首页不会显示,只有进入文章或者页面或者分类目录时,即当顶部 logo 缩进去的时候才会显示背景图片。
WordPress响应式个人博客杂志Always主题说明http://www.bokequ.com/430.html
WordPress响应式主题 音乐主题个人博客杂志主题Always主题V1.8下载
解压密码bokequ.com






评论