Helen响应式WordPress博客模板,一款简约小众类的博客主题。为两栏式博客模板,左栏为网站导航、网站简介(如下图所示),可设置背景图。右栏为内容发布显示。作为个人博客模板,主题的细节不是仅仅图片可以展示出来的。给人感觉比较适合个人旅游日记、旅行日记、生活日记等记录内容,有种唯美感。此博客模板响应式设计,可以自适应各个端口浏览。
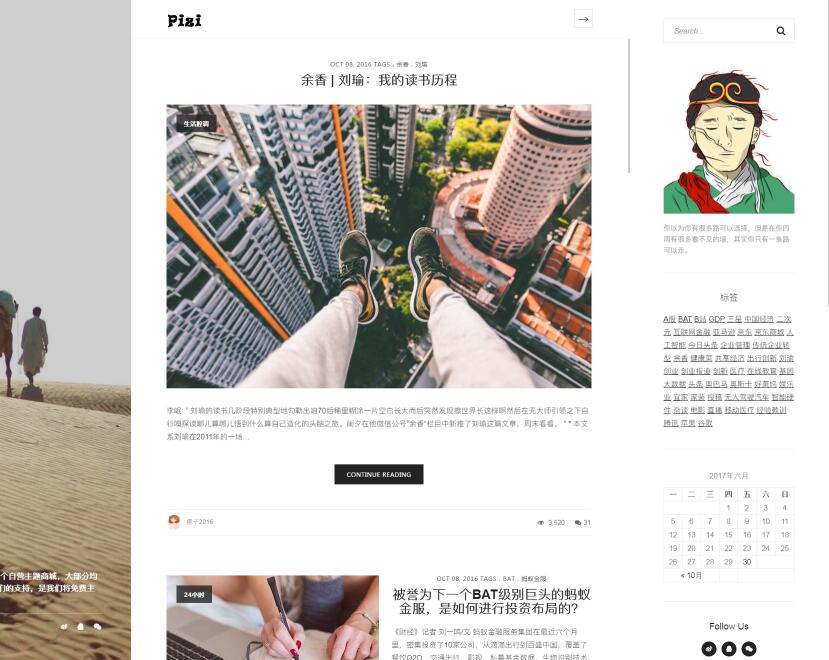
Helen响应式个人博客模板首页截图

Helen响应式个人博客模板右边栏截图

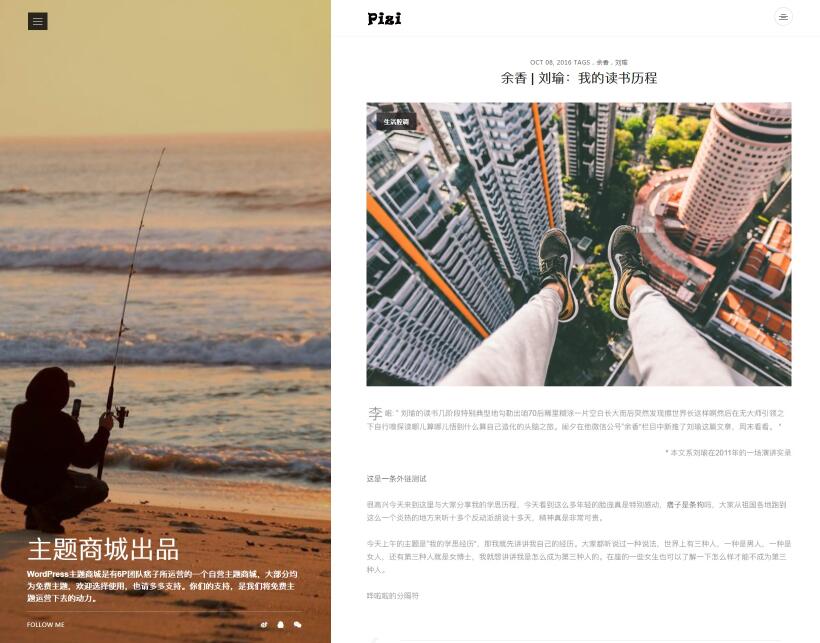
Helen响应式个人博客模板文章内容页截图

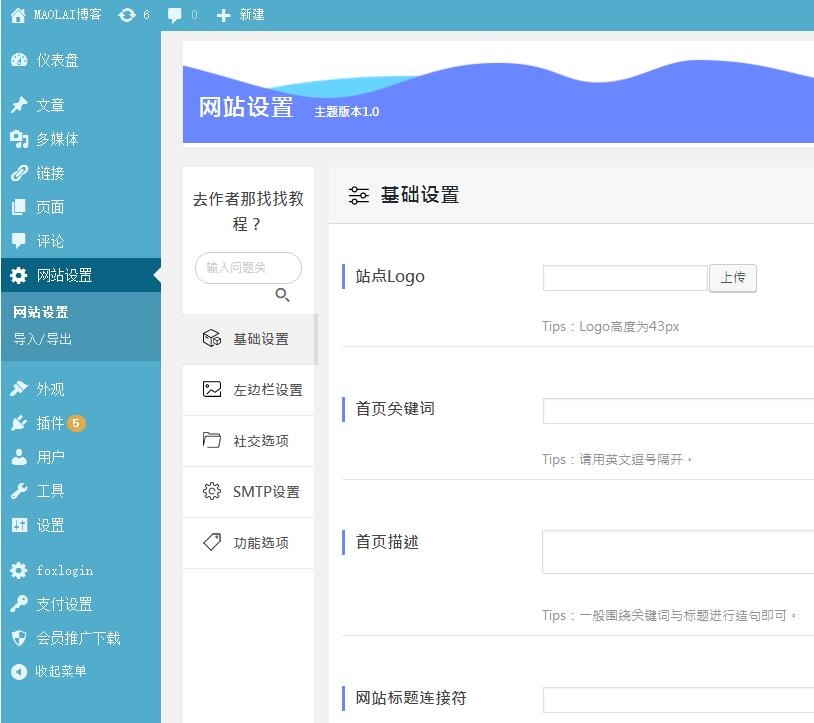
Helen响应式主题版本为1.0,后台包含如下基本设置
1、基础设置:站点logo(Logo高度为43px,自行上传),首页关键词、首页描述、网站标题链接符、网站验证标签、网站统计等设置。
2、左边栏设置:背景图说明,你最多可以使用五张图片并随机显示。

3、社交选项:微信二维码、二维码说明、QQ链接、微博链接
4、功能选项:网站整体变灰、Gravatar 头像调用渠道、是否禁止category、是否压缩前台html
Helen响应式wordpress博客主题教程
1、教程都是承上启下的,教程都有顺序,请从上到下按顺序进行设置,教程内蓝色字是可以直接点击的,切勿跳跃操作!
2、主题安装后,会在后台的外观内上增加【主题选项】设置,这是主题的核心设置,请知悉!
3、主题安装好第一件事不是去设置主题选项,而是创建好网站里的【分类】和【页面】!(已有内容的老站除外)切记,只有有了分类和页面,才有操作下面的依据!
4、在【主题选项】里对一些位置块进行分类内容调用选择的时候,如果没有显示你创建的分类名?那是因为你创建的该分类里无任何文章,只需要写一篇【测试文章】添加到该分类下,即可在主题选项出现该分类名!
5、分类目录想不同模板展示该如何设置?进入到【分类目录】,编辑某个分类,可以看到模板选择,选择后保存!(注:是编辑已创建的某个分类,不是添加分类,还没添加分类的上去看第3条。。)
6、导航菜单如何添加?通过【菜单】的【创建】功能可以创建出很多的菜单组,设置好菜单组的菜单内容,选择好菜单所要显示的位置!!!听好了吗?一个菜单组有三个信息,菜单组的名字,菜单组的内容,和菜单组的位置!当然,我们可以自由创建出N个菜单组来给每个位置进行展示!
7、某些主题是支持文章模板可选择的,这个功能一般会在【主题选项】的文章判定中体现,如果您的主题选项里没有,即代表无此功能!
8、以上是主题使用方面最基础的操作,如需要修改主题里某些写死了的文字或链接,可以尝试下外观里的【编辑】 来对细节文件的修改!
Helen主题常见问题Q:左边栏的社交图标想更换该怎么做?
A:主题文件中 helen/includes/ left_sidebar.php 43~46行,如i class="fa fa-weixin"替换为i class="fa fa-facebook" 图标代码按照图库http://www.fontawesome.com.cn/faicons/,更换图标名即可。
Helen响应式wordpress个人博客模板下载链接:
解压bokequ.com


评论