什么是网站地图呢?所说的网站地图并不是一个图片,而是一个网站结构、各个栏目、网页内容及其相互链接关系的静态网页。通常以“sitemap.XML”为文件名,放置在根目录下。sitemap可以让搜索引擎更容易抓取你的网页,了解你的网站更新信息。
一般很多网站都什么有自己的网站地图,而且做的都比较好。但如果你的站点比较简单、每个页面均可以通过html链接来到,层次不超过三层,可不用XML Sitemap。
那么wordpress如何制作网站地图?
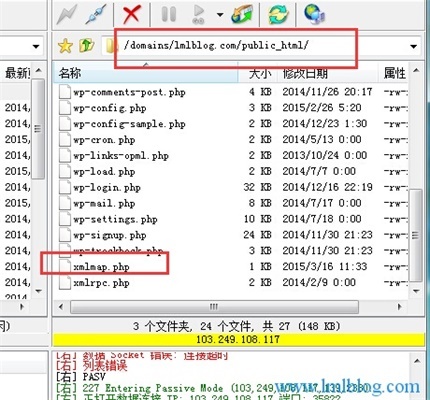
1.可以通代码形式制作网站地图。如把下面代码用文本保存为xmlmap.php文件并上传到你网站的根目录(public_html)下。

<span style="color: #0020ff;">
<?php
require('./wp-blog-header.php');
header("Content-type: text/xml");
header('HTTP/1.1 200 OK');
$posts_to_show = 1000; // 获取文章数量
echo '<?xml version="1.0" encoding="UTF-8"?>';
echo '<urlset xmlns:xsi="<a href="</span><a href="http://www.w3.org/2001/XMLSchema-instance"><span style="color: #0020ff;">http://www.w3.org/2001/XMLSchema-instance</span></a><span style="color: #0020ff;">" rel="external nofollow" >http://www.w3.org/2001/XMLSchema-instance</a>" xmlns="<a href="</span><a href="http://www.sitemaps.org/schemas/sitemap/0.9"><span style="color: #0020ff;">http://www.sitemaps.org/schemas/sitemap/0.9</span></a><span style="color: #0020ff;">" rel="external nofollow" rel="external nofollow" >http://www.sitemaps.org/schemas/sitemap/0.9</a>"
xsi:schemaLocation="<a href="</span><a href="http://www.sitemaps.org/schemas/sitemap/0.9"><span style="color: #0020ff;">http://www.sitemaps.org/schemas/sitemap/0.9</span></a><span style="color: #0020ff;">" rel="external nofollow" rel="external nofollow" >http://www.sitemaps.org/schemas/sitemap/0.9</a> <a href="</span><a href="http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">'"><span style="color: #0020ff;">http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">'</span></a><span style="color: #0020ff;">" rel="external nofollow" >http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">'</a>;
?>
<!-- generated-on=<?php echo get_lastpostdate('blog'); ?>-->
<url>
<loc>http://localhost/</loc>
<lastmod><?php echo get_lastpostdate('blog'); ?></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<?php
header("Content-type: text/xml");
$myposts = get_posts( "numberposts=" . $posts_to_show );
foreach( $myposts as $post ) { ?>
<url>
<loc><?php the_permalink(); ?></loc>
<lastmod><?php the_time('c') ?></lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
<?php } // end foreach ?>
</urlset></span>
2.可以在后台通过下载插件Baidu SiteMap Generator网站地图进行设置。


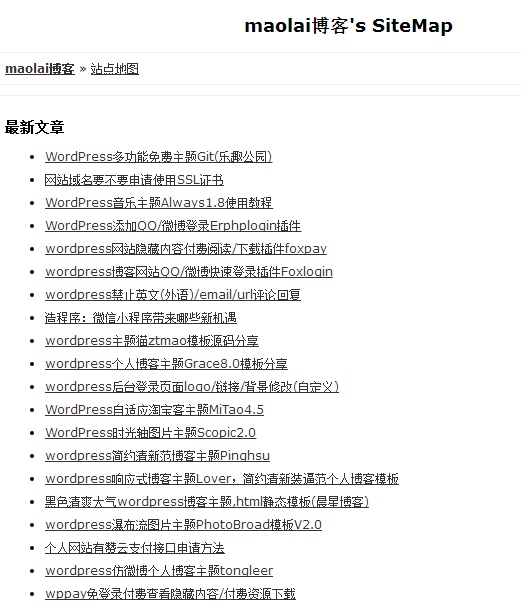
设置成功后在地址栏输入“你的域名/sitemap.html”即可访问你的网站地图.

wordpress网站地图sitemap插件下载地址https://pan.baidu.com/s/1HiO3kB1ZcRgdv-XUFfrtLQ?pwd=m3hi 提取码: m3hi


评论