wordpress写文章时,有的内容详细比较长,会影响页面美观等。这时只能通过“展开/收缩”功能将内容隐藏起来,这样更加简洁有条理。以下是纯代码实现可以将文章部分内容隐藏,点击按钮可展开。如下截图演示

1、将以下JS代码添加到你网站引用的js文件中(如global.js等,查看你网站头部的js文件)。或者新建一个js文件复制以下代码保存后,上传到网站根目录主题下,最后在网站头部或底部引用js链接。
/* 添加文章页展开收缩JS效果*/
jQuery(document).ready(
function(jQuery){
jQuery('.collapseButton').click(function(){
jQuery(this).parent().parent().find('.xContent').slideToggle('slow');
});
});
2、将以下函数添加到主题functions.php文件下。
//为WordPress内容页添加展开收缩功能
function xcollapse($atts, $content = null) {
extract(shortcode_atts(array( "title" => "" ) , $atts));
return '<div><div class="xControl"><a href="javascript:void(0)" class="collapseButton xButton" style="color:#00BCF2">
<i class="fa fa-plus-square" ></i> ' . $title . '</a><div style="clear: both;"></div></div>
<div class="xContent" style="display: none;">' . $content . '</div></div>';
}
add_shortcode('collapses', 'xcollapse');
3、一般到这里可以实现了,在后台编辑器编辑文章时切换文本模板,要隐藏的内容手动输入[collapse title="标题"]需点击展开的内容[/collapse],但很麻烦,可以添加“展开/收缩按钮”,以后编辑文章时,鼠标直接点击按钮可直接插入短代码实现“展开/收缩”功能,不用再手动输入。在主题functions.php文件添加以下代码。
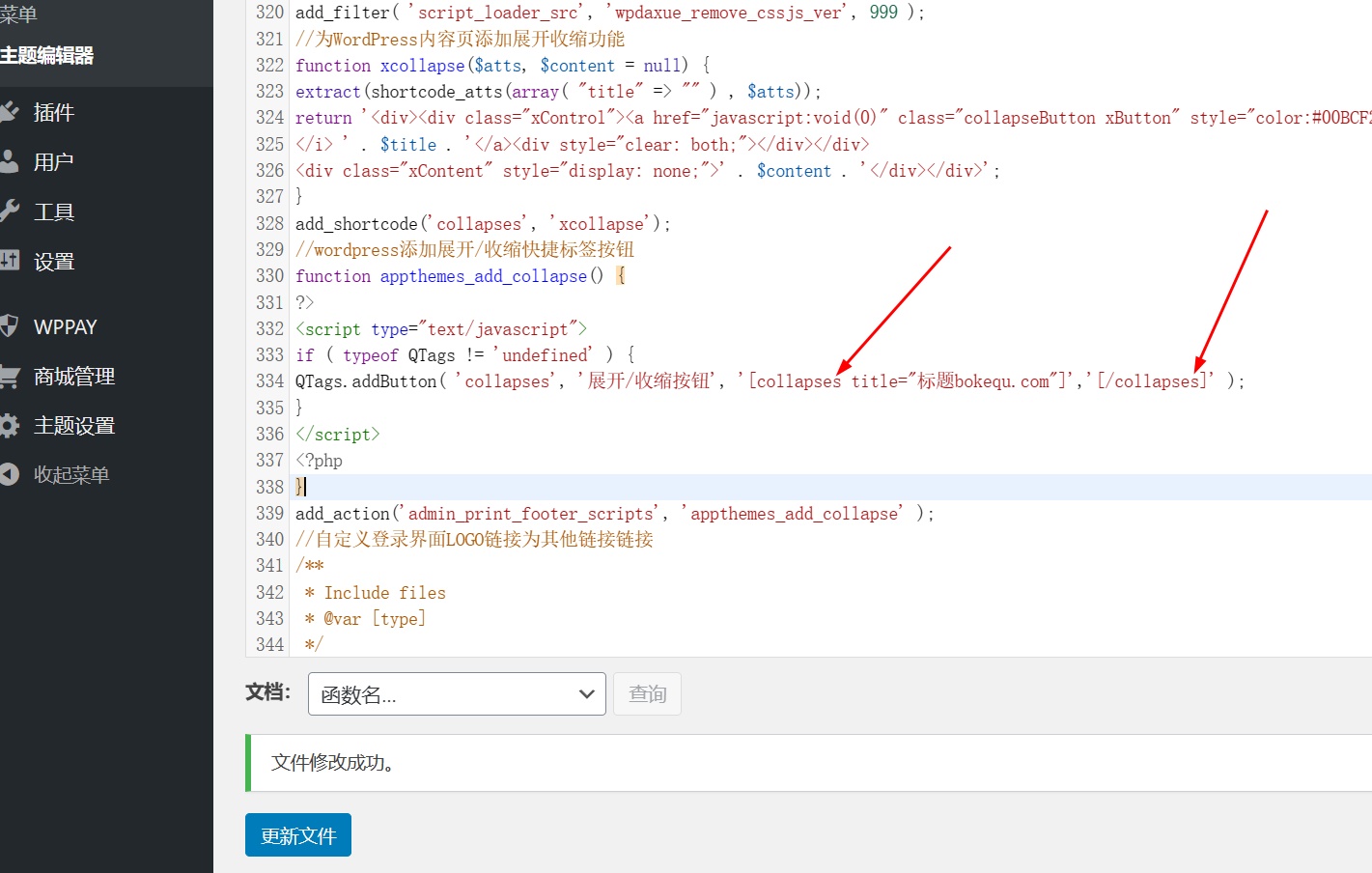
因代码转义问题,在添加以下代码到你网站时,把中括号里的两个collapse改成collapses 否则无效。如图中的箭头所示

//wordpress添加展开/收缩快捷标签按钮
function appthemes_add_collapse() {
?>
<script type="text/javascript">
if ( typeof QTags != 'undefined' ) {
QTags.addButton( 'collapses', '展开/收缩按钮', '[collapse title="标题bokequ.com"]','[/collapse]' );
}
</script>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_collapse' );
wordpress文章纯代码添加点击展开/收缩按钮演示地址http://www.bokequ.com/416.html 文章下的蓝色+号


评论