定位层是由html元素(标签)形成的一个特殊的box盒子。其重点在于“定位”,而html元素(标签)的定位方式由css来控制。通常情况下,html元素(标签)默认的定位方式叫作“静态定位”,存在于普通文档流中。而定位层是指的那些修改了定位方式的box,即非静态定位的box。
定位层的“定位”需要根据参照对象来实现定位的位置。定位层的主要作用是来实现小范围内容元素的排版和定位。

position规定html元素的定位类型
| 值 | 说明 | 参照对象 |
| static | 默认值,静态定位 | 无定位,html元素出现在默认文档流中,是默认的定位方式。 |
| absolute | 绝对定位 | 相对于非satic定位的第一个父元素进行定位 |
| reletive | 相对定位 | 相对自身默认文档流中的正常位置进行定位 |
| fixed | 绝对定位 | 相对于浏览器窗口进行定位(即使窗口是滚动的也不移动) |
当html元素(标签)被设置成定位层之后,可以激活定位相关的属性设置
| 值 | 说明 |
| top | 规定定位元素的上边界与参照对象之间的距离偏移 |
| right | 规定定位元素的右边界与参照对象之间的距离偏移 |
| bottom | 规定定位元素的下边界与参照对象之间的距离偏移 |
| left | 规定定位元素的左边界与参照对象之间的距离偏移 |
这4个定位控制属性均可以使用负值。同方向有冲突时,则top、left优先。
position定位与float一样,也是css排版中非常重要的概念。position从字面意思上看就是制定块的位置。即块相对于其父块的位置和相对它自身应该在的位置。absolute绝对定位例子如下图:代码显示如左,效果图显示如右;

上图总结:当将子块的position设置为absolue时,子块已经不再从属于父块,其左边框设置的距离是相对页面body的距离,而不是它的父块father的距离,因absolute绝对定位已经使元素脱离文档流。
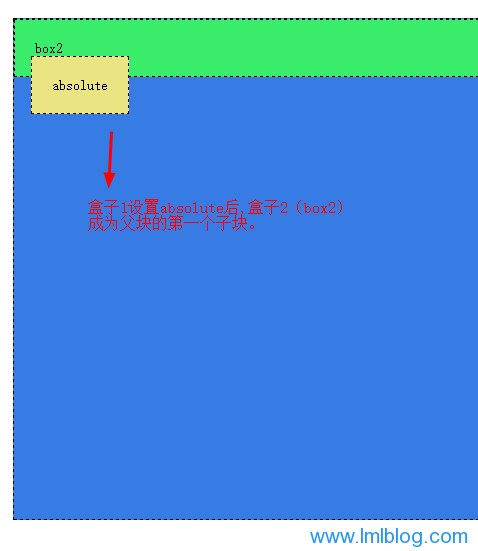
如果div里有两个盒子,各独立占一行,当给盒子1设置position为absolute时,它就不再隶属于父块了,因此盒子2代替盒子1成了父块中的第一个盒子(即父块的最上面)。代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>position:absolute</title>
<style>
body {
margin: 20px;
font-size: 14px;
}
#father {
background-color: #377BE5;
border: 1px dashed #000;
width: 500px;
height: 500px;
}
#box {
background-color: #EBE482;
border: 1px dashed #000;
padding: 20px;
position: absolute; /*absolute绝对对定位*/
left: 38px; /*box的左边框距离页面左侧38px(即距离body左侧38px,不是距离它的父元素father);*/
top: 58px; /*box的上边框距离页面顶部40px(即距离body顶部58px,不是距离它的父元素father)*/
}
#box2 {
background-color: #39EC6A;
border: 1px dashed #000;
padding: 20px;
}
</style>
</head>
<body>
<div id="father">
<div id="box">absolute</div>
<div id="box2">box2</div>
</div>
</body>
</html>

当将块的position参数设置为relative时,与将其设置为absolute时完全不同,这时子块是相对于自身在父块的原先位置来进行定位的,如下:
#box {
background-color: #EBE482;
border: 1px dashed #000;
padding: 20px;
position: relative; /*relative相对定位*/
left: 18px; /*box的左边框距离它原来位置的18px*/
top: 38px; /*box的上边框距离它原来位置的38px*/
}
将子块position属性设置为relative时,子块仍然属于基父块,只是相对于自己在父块中的原先位置有了移动改变。
z-index属性用于调整定位时重叠的上下位置,当块设置了position属性时,该值便可设置各块之间的重叠高低关系。默认值为0,没有单位。z-index的值允许设置负值。当值为负值时,定位层处于普通文档流之下,会被覆盖。


评论