内容区域设定:width:宽度的设定,height:高度的设定。宽度和高度的设定可以是个体的数值(带单位),也可以是百分比设置。
内边距(padding)的设定:
.盒子的内边距为上右下左四个方向
.内边距的设定用来控制盒子中装载的内容到盒子边缘(边框)之间的距离。
.盒子的内边距占据的是盒子里面的空间,最小为0,不允许出现负值。
内边距(padding)复合属性:
.padding-top:上内边距
.padding-right:右内边距
.padding-bottom:下内边距
.padding-left:左内边距
外边距(margin)的设定:
.盒子的外边距分为上右下左四个方向
.外边距的设定用来控制盒子外围四周的距离,不属于本身范畴
.外边距的主要用途是控制盒子的位置(如用的比较多的margin:0 auto,表示盒子居中,即上下为0,左右自动),所以可以出现负值。

外边距(margin)复合属性:
.margin-top:上外边距
.margin-right:右外边距
.margin-bottom:下外边距
.margin-left:左外边距
边框(border)的设定:
.大部分的元素对象在默认情况下是没有边框的
.要设定边框,必须同时设定3个要素:宽度、样式、和色彩。(如border:1px solid red)
边框(border)复合属性
1、边框按方向分类的扩展属性
.border-top:上边框
.border-right:右边框
.border-bottom:下边框
.border-left:左边框
2、边框按属性要素分类的扩展属性
.border-width:边框宽度
.border-style:边框样式
.border-color:边框色彩
3、边框样式的设定
none: 无轮廓。border-color将被忽略,border-width计算值为0,除非边框轮廓为图像,即border-image。
hidden: 隐藏边框。IE7及以下尚不支持
dotted: 点状轮廓。IE6下显示为dashed效果
dashed: 虚线轮廓。
solid: 实线轮廓
double: 双线轮廓。两条单线与其间隔的和等于指定的border-width值
groove: 3D凹槽轮廓。
ridge: 3D凸槽轮廓。
inset: 3D凹边轮廓。
outset: 3D凸边轮廓。
方向性复合属性值的缩写方法
| 值 | 说明 | 例子 | 例子注释 |
| 1个值 | 4个方向 | margin:10px; | /*所有4个外边距都是10px*/ |
| 2个值 | 上下/左右 | border-width:5px 10px; | /*上下边框宽度为5px,左右边框宽度为10px*/ |
| 3个值 | 上/左右/下 | padding:30px 20px 10px; | /*上内边距为30px,左右内边距为20px,下内边距为10px*/ |
| 4个值 | 上/右/下/左 | padding:5px 10px 15px 20xp; | /*上内边距为5px,右内边距为10px,下内边距为15px,左内边距为20px*/ |
具有方向性的复合属性可以在一个声明中设置所有方向的定义,该属性可以具有1-4个值。
web前端开发盒子模型的计算
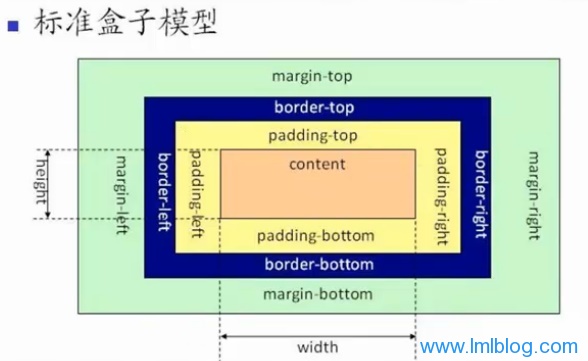
标准盒子的尺寸计算
盒子自身的尺寸:内容的宽高+两侧内边距+两侧边框
盒子在页面中占位的尺寸:内容的宽高+两侧内边距+两侧边框+两侧外边距
div{width:200px;height:200px;border:5px solid red;padding:20px;}
如上:盒子自身宽度为:200px+5px*2+20*2px=250px;
盒子自身高度为:200px+5px*2+20*2px=250px;
那么盒子自身的尺寸:250px*250px
框架盒子(怪异盒子)类型
直接将宽/高属性设定为盒子自身的整体尺寸,如果带有内边距或边框,则通过缩小内容区域来实现。
实现盒子类型的互换:box-sizing盒子类型设置
取值:
content-box:padding和border不被包含在定义的width和height之内。对象的实际宽度/高度等于设置的width值和border、padding之和,即 (盒子尺寸: width/height = width /height+ border + padding ) 此属性表现为标准模式下的盒模型。
border-box:padding和border被包含在定义的width和height之内。对象的实际宽度/高度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( 盒子尺寸:width/height = width/height ) 此属性表现为怪异模式下的盒模型。
box-sizing的实际应用
要求1:实现一个两栏并列的网页布局(通过float属性实现并列)
要求2:其中左列为30%宽,右列为70%宽。
要求3:两列盒子中的内容距离盒子边缘有一定的空白距离。


评论