大家都知道,浮动会对文档产生影响,具体来看看会对文档产生什么影响?
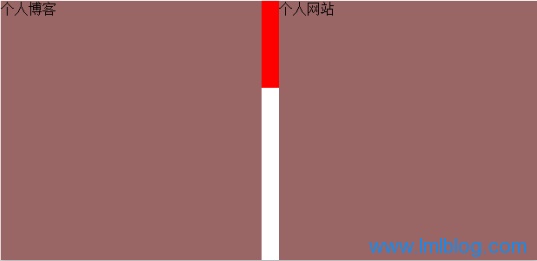
清除浮动后的效果:

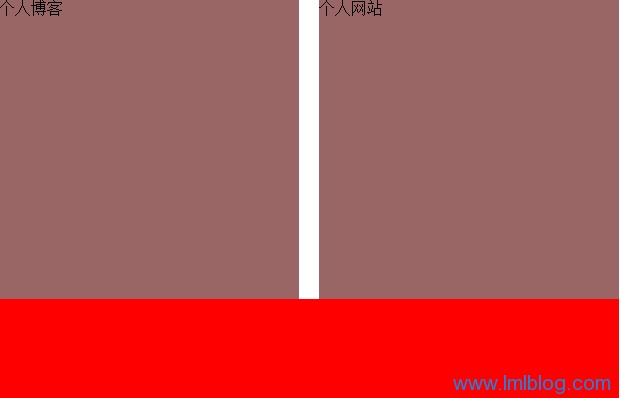
未清除浮动后的效果:

实例代码(未清除浮动):
<!doctype html>
<html>
<head><meta charset="utf-8">
<title>MAOLAI博客</title>
<link rel="stylesheet" href="reset.css">
<style>
.main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;}
.footer{width:620px;height:100px;background:red;}
</style>
</head>
<body>
<div class="wrap">
<div class="main">
<div>个人博客</div>
<div>个人网站</div>
</div>
<div class="footer"></div>
</div>
</body>
</html
解析:页面开发的时候可以为父级标签添加固定高度,但是有时希望内容能够撑开高度(比如内容不固定的时候)。对于不浮动的元素来说,它们是能够撑开外部div的高度的,但是一旦浮动,元素脱离文档流,父级div就相当于没有了内容(上面的例子中类名为main的高度为0了)。这时是没有办法实现内容撑开高度的。此时需要进行清除浮动对布局造成的一系列影响,所以叫清浮动。(不要误解成把浮动清除了,元素就没有浮动了,不是同一概念)。
清除浮动有很多种,如何进行选择清除浮动了?以下是清浮动的具体代码实现,主要是帮助大家理解哪一种清除浮动比较好,辨析它们的优缺点而已。
一:空标签清浮动(如下代码)
<!doctype html>
<html>
<head><meta charset="utf-8">
<title>MAOLAI博客</title>
<link rel="stylesheet" href="reset.css">
<style>
.main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;}
.footer{width:620px;height:100px;background:red;}
.clear{clear:both;height:0;}
</style>
</head>
<body>
<div class="wrap">
<div class="main">
<div>个人博客</div>
<div>个人网站</div>
<p class="clear"></p>
</div>
<div class="footer"></div>
</div>
</body>
</html>
注释:上面用p标签进行空标签清浮动,当然可以用别的标签;如果用行元素的话需要进行转化为块,块元素就没有必要转化啦。
二:br标签清除浮动(如下代码)
<!doctype html>
<html>
<head><meta charset="utf-8">
<title>MAOLAI博客</title>
<link rel="stylesheet" href="reset.css">
<style>
.main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;}
.footer{width:620px;height:100px;background:red;}
</style>
</head>
<body>
<div class="wrap">
<div class="main">
<div>个人博客</div>
<div>个人网站</div>
<!--br标签自带的属性-->
<br clear="all">
</div>
<div class="footer"></div>
</div>
</body>
</html>
三:父元素设置overflow:hidden (如下代码)
<!doctype html>
<html>
<head><meta charset="utf-8">
<title>MAOLAI博客</title>
<link rel="stylesheet" href="reset.css">
<style> .main{overflow:hidden;} .main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;} .footer{width:620px;height:100px;background:red;} </style>
</head>
<body>
<div class="wrap"> <div class="main"> <div>个人博客</div> <div>个人网站</div> </div>
<div class="footer"></div>
</div>
</body>
</html>
四:父元素设置overflow:auto (如下代码)
<!doctype html>
<html>
<head><meta charset="utf-8">
<title>MAOLAI博客</title>
<link rel="stylesheet" href="reset.css">
<style>
.main{overflow:auto;}
.main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;}
.footer{width:620px;height:100px;background:red;}
</style>
</head>
<body>
<div class="wrap">
<div class="main">
<div>个人博客</div>
<div>个人网站</div>
</div>
<div class="footer"></div>
</div>
</body>
</html>
五:父元素浮动
<!doctype html>
<html>
<head><meta charset="utf-8">
<title>MAOLAI博客</title>
<link rel="stylesheet" href="reset.css">
<style>
.main{float:left;}
.main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;}
.footer{width:620px;height:100px;background:red;}
</style>
</head>
<body>
<div class="wrap">
<div class="main">
<div>个人博客</div>
<div>个人网站</div>
</div>
<div class="footer"></div>
</div>
</body>
</html>
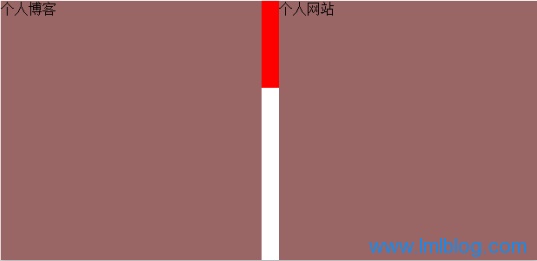
效果:

注释:使得与父元素相邻的元素的布局会受到影响(影响到了类名为footer的元素)。
六:父元素设置display:table
<!doctype html>
<html>
<head><meta charset="utf-8">
<title>MAOLAI博客</title>
<link rel="stylesheet" href="reset.css">
<style>
.main{display:table;}
.main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;}
.footer{width:620px;height:100px;background:red;}
</style>
</head>
<body>
<div class="wrap">
<div class="main">
<div>个人博客</div>
<div>个人网站</div>
</div>
<div class="footer"></div>
</div>
</body>
</html>
七:after 伪元素(不是伪类)
<!doctype html>
<html>
<head><meta charset="utf-8">
<title>MAOLAI博客</title>
<link rel="stylesheet" href="reset.css">
<style>
.main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;}
.footer{width:620px;height:100px;background:red;}
.clearfix:after{clear:both;display:block;height:0;content:"\200B";}
.clearfix{*zoom:1;}
</style>
</head>
<body>
<div class="wrap">
<div class="main clearfix">
<div>个人博客</div>
<div>个人网站</div>
</div>
<div class="footer"></div>
</div>
</body>
</html>
注释:reset.css文件里面已经写好了after伪元素清浮动,直接调用即可。


评论